If you’ve ever uploaded designs to Redbubble, you know how time-consuming it can be to come up with optimized tags for each submission. That’s why I built a Chrome extension that automates the process, making content uploads smoother and much faster.
💡 What Does It Do?
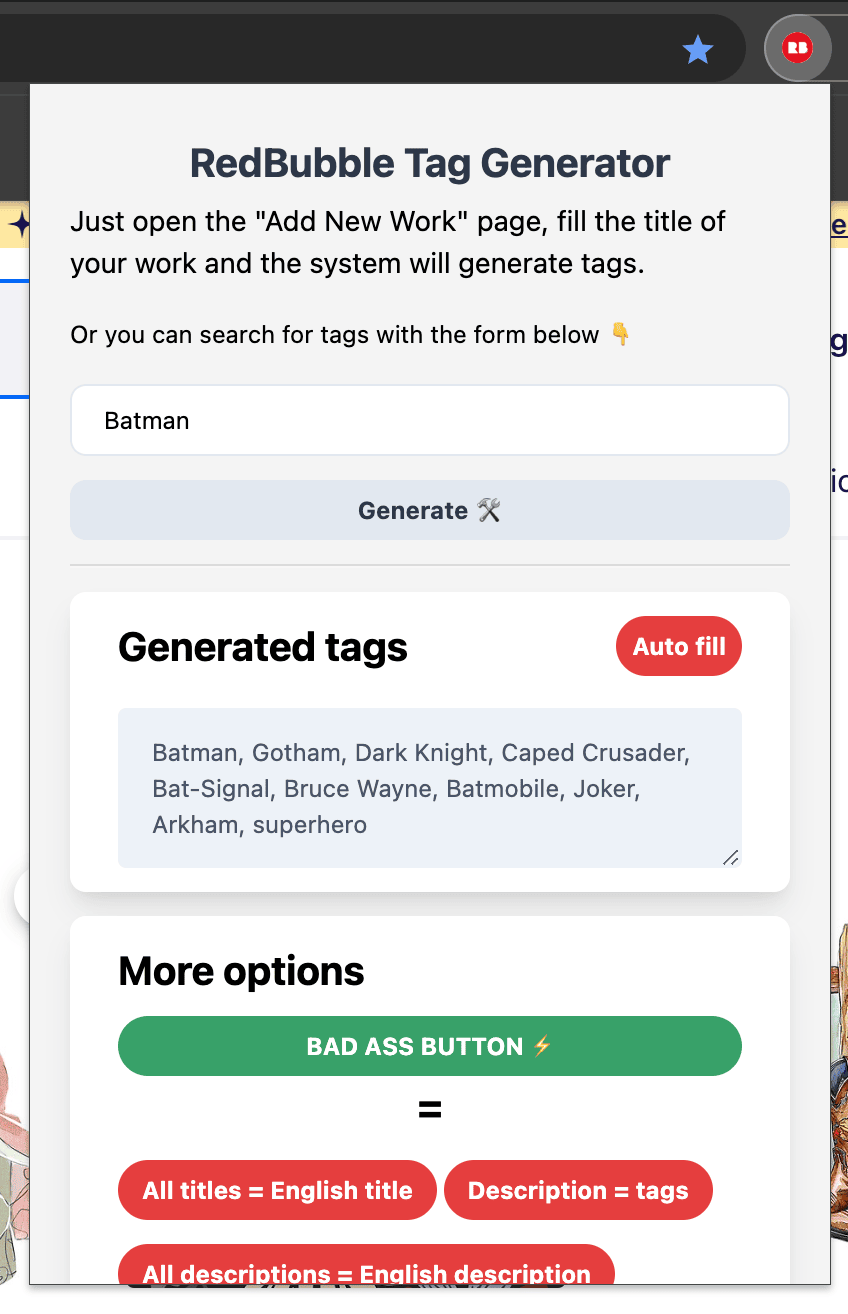
This Redbubble Tag Generator streamlines the tag creation process by:
- Fetching Relevant Tags: It uses trend data from APIs like BubbleSear.ch to find highly relevant tags.
- Sorting by Popularity: Tags are ranked based on their occurrence in Redbubble trends.
- Autofilling Fields: With a single click, the extension populates your Redbubble upload page with a pre-generated title, description, and tags.
🔧 Tools and Tech Stack
- JavaScript: The core language driving the extension.
- Manifest V3: For Chrome extension compatibility.
- BubbleSear.ch API: Provides the trend data for tags.
- HTML/CSS: For a clean and minimal popup UI.
🛠️ How It Works
Step 1: Installing the Extension
Once installed from the Chrome Web Store or manually from the GitHub repo, the extension becomes accessible in your browser toolbar.
Step 2: Fetching Tags
By interacting with the Redbubble upload page, the extension gathers data and fetches trending tags using the following code:
fetch('https://bubblesear.ch/api/trending-tags')
.then((response) => response.json())
.then((tags) => populateTags(tags));
Step 3: Autofilling Fields
With a button click, the extension fills in the title, description, and tags:
document.querySelector("#tags-input").value = generatedTags.join(", ");

🤔 Challenges and Solutions
API Reliability
The data source for tags wasn’t always consistent.
Solution: I implemented fallback APIs and caching mechanisms to ensure uninterrupted functionality.
Chrome Manifest V3 Migration
Updating from Manifest V2 to V3 introduced stricter permissions and service worker usage.
Solution: Refactored the extension to comply with V3, ensuring compatibility and security.
🧠 Key Takeaways
- Automation Boosts Productivity: Small tools like this can save creators hours of repetitive work.
- API Integration Matters: Leveraging APIs effectively can unlock significant value.
- Practical Coding: Building a real-world tool offers insights far beyond theoretical coding exercises.
🚀 What’s Next?
- Adding support for multilingual tag generation.
- Enhancing the UI for better usability.
- Incorporating analytics to track user trends.
